Miss Rosmery Milanés Osorio
E-mail: rosmery124@gmail.com
Unidad 4
Adobe Premiere
Semana de 2 al 6 de Octubre
Semana del 18 al 29 de Septiembre
Herramientas de Adobe Premiere
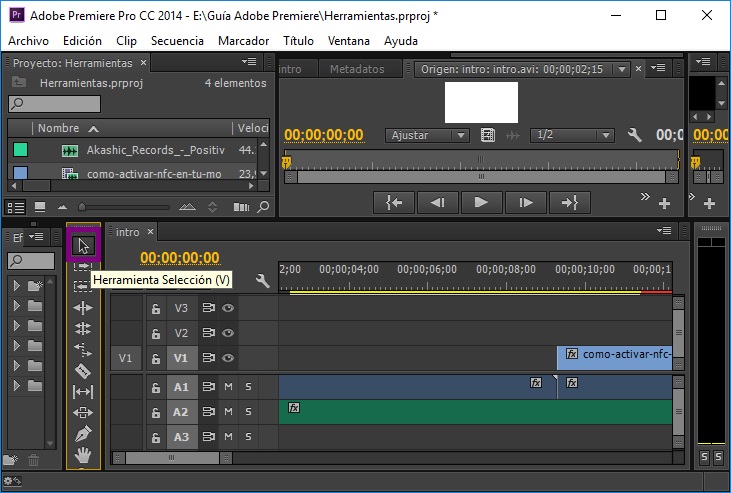
1- Selección:
Esta es la herramienta de edición de Adobe Premiere que nos permite seleccionar un vídeo y moverlo en la línea de tiempo. Pincha esta herramienta y después sobre un trozo de vídeo para poder colocarlo donde quieras.

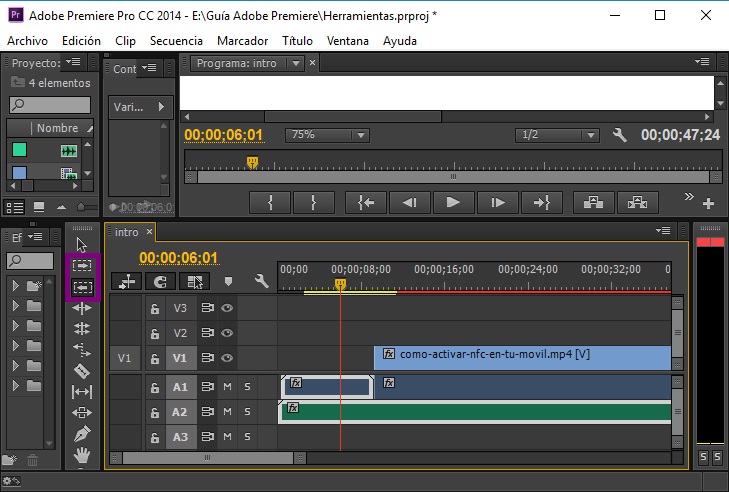
2- Seleccionar pista:
Con la herramienta de seleccionar pista puedes elegir el archivo siguiente o el anterior desde el punto que selecciones. Desde el momento en el que indiques, todos los elementos anteriores o posteriores no se tienen en cuenta, ya sean vídeos, fotos fijas, audios, gifs u otros formatos.

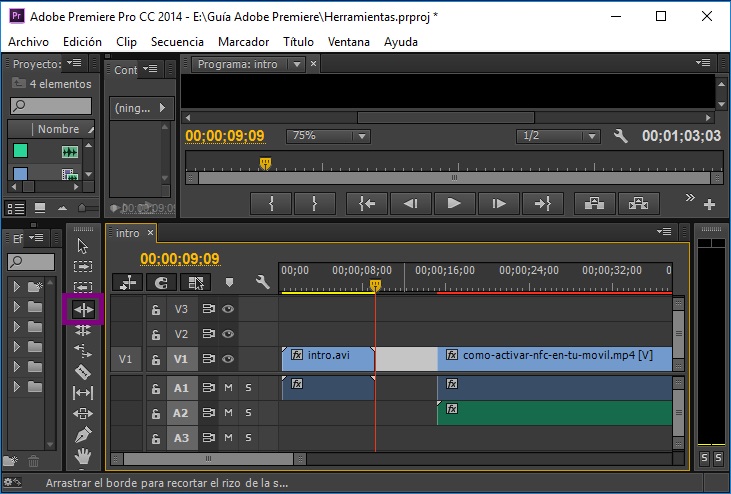
3- Editar rizo:
Dentro de las herramientas de Adobe Premiere, ésta es muy útil para retocar flecos sueltos. Cuando tienes dos piezas de vídeo unidas y quieres recortar unos cuantos frames de la primera, con la herramienta de editar rizo seleccionada recortas esa parte que vas a eliminar sin dejar un hueco negro entre los dos recursos. El recurso que va a continuación sigue unido, sin que tengas que estar seleccionando y arrastrando todos los cortes posteriores que ya tienes listos.

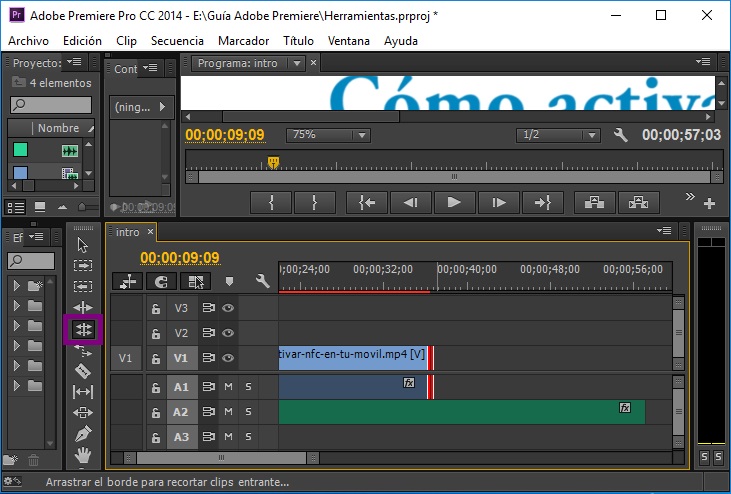
4- Editar desplazamiento:
Una herramienta de edición muy útil para las transiciones. Sirve para mover el punto de edición entre dos clips, modificando la salida del uno y la entrada del otro sin que varíe la duración total de los dos recursos juntos.

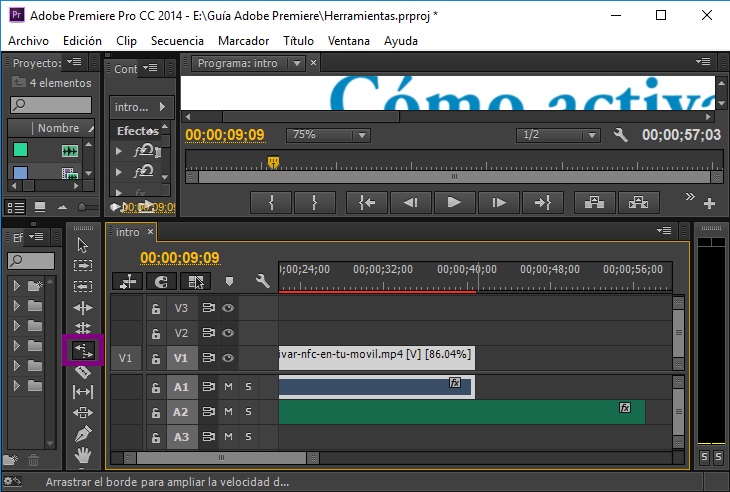
5- Ampliar velocidad:
Es la herramienta que seleccionamos para modificar la duración de un clip en la línea de tiempo, algo que podemos hacer de varios modos.

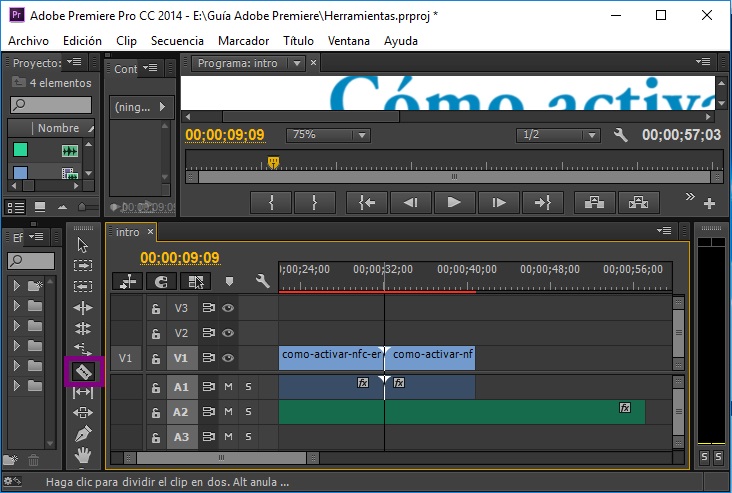
6- Cuchilla:
Para cortar los clips y dividirlos, tanto para seguir trabajando con ellos en otro momento como para desechar material que no es útil. Selecciona la cuchilla y pincha sobre el archivo en la línea de tiempo, en el momento justo en el que quieras cortarlo.

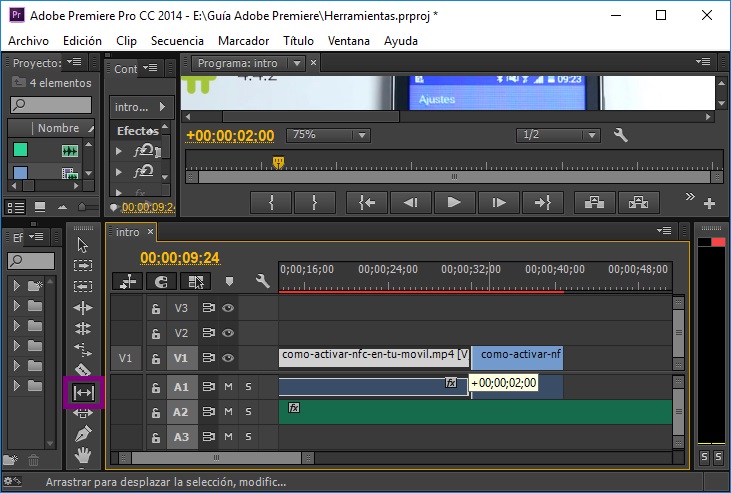
7- Desplazar:
Esta herramienta de edición se usa para cambiar los puntos de entrada y salida de un recurso en la línea de tiempo, manteniendo la separación entre ambos. Es decir, si queremos que un clip dure 3 segundos, y que quede un espacio de 2 segundos hasta el siguiente, ésta es la herramienta que tenemos que usar.

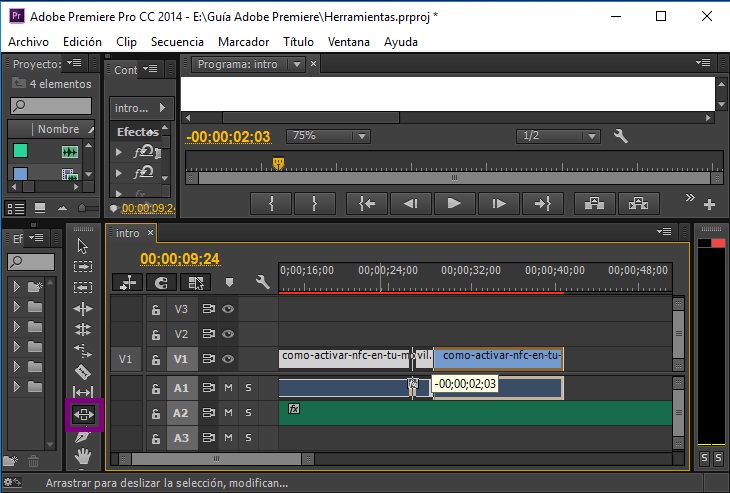
8- Deslizar:
Sirve para mover un clip por la línea de tiempo modificando la duración de los que tiene antes o después.

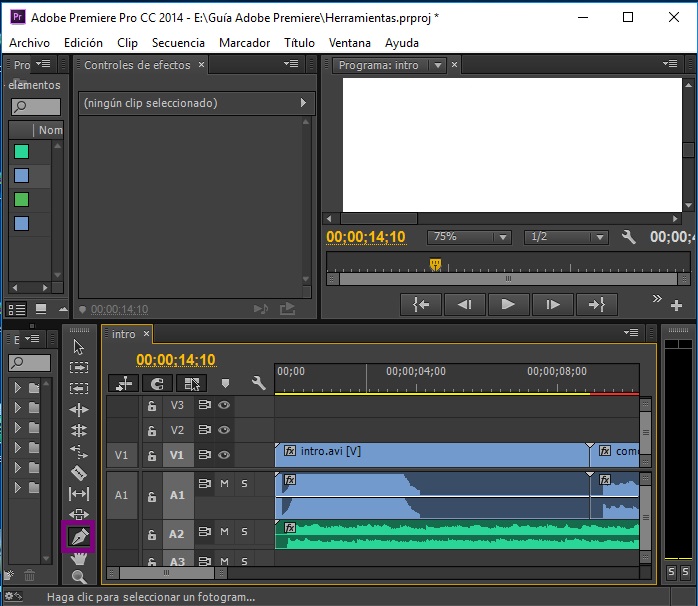
9- Pluma:
Esta herramienta se usa especialmente para modificar ajustes de volumen en las pistas de audio. En el punto en el que seleccionemos crea un keyframe, un punto de anclaje. A partir de ese punto tendrán efecto los cambios de volumen que hagamos.

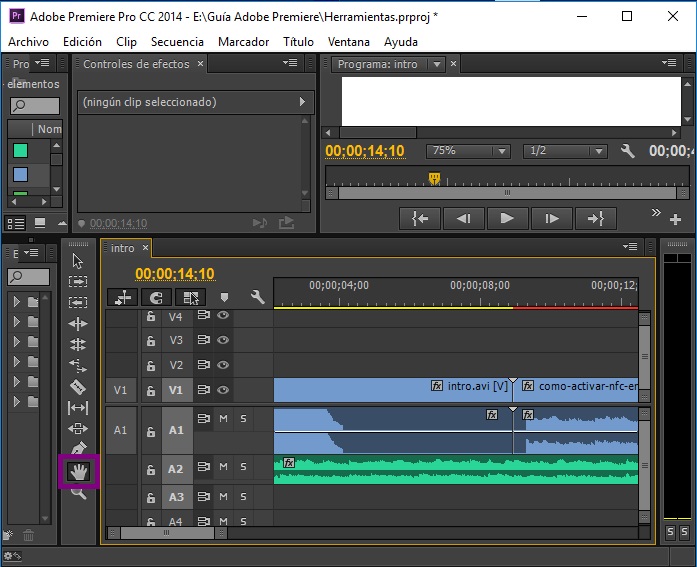
10- Mano:
De las herramientas de Adobe Premiere que más usarás, porque es con la que arrastras un recurso por la línea de tiempo y entre pistas.

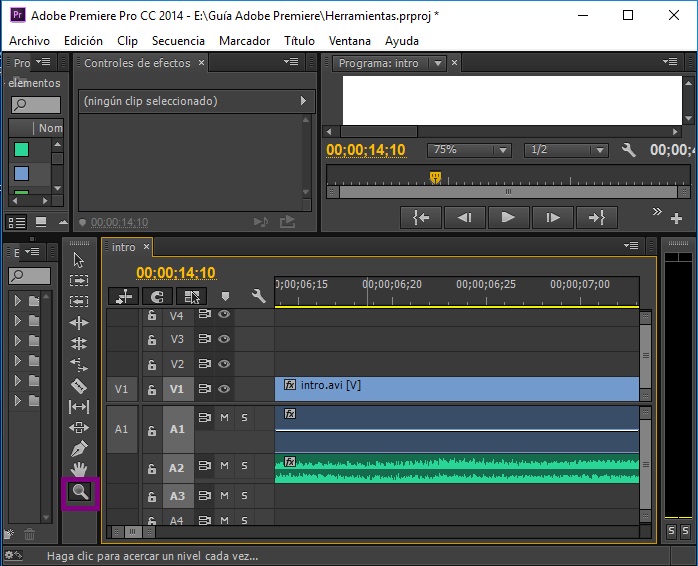
11- Zoom:
Para ampliar el área de la línea de tiempo y trabajar con comodidad sin temor a cortar donde no debes.

Interfaz de Adobe Premiere

Unidad 3
Animación en 3D
Semana del 4 al 15 de Septiembre
Animación en blender
Semana del 21 de Agosto al 1 de Septiembre
Creando un objeto
Interfaz gráfica de blender
Semana del 7 al 18 de Agosto
Que es blender
Semana del 31 de Julio al 4 de Agosto
Pixilación
Semana del 17 al 28 de Julio
Elaboración de Flipbook y Animación por recortes
Animación por recortes
Semana del 10 al 14 de Julio
Animación 3D
Animación por computadora
La animación por computadora es el conjunto de técnicas que emplean el computador para la generación de escenas que produzcan la sensación de movimiento.
- En este tipo de animación el computador es una pieza clave, no una herramienta mas en la que apoyarnos.
- Consiste en la definición de los modelos y escenarios y obtener una serie de imágenes variando parámetros para producir la animación.
- Todo el proceso se realiza a través del computador y controlado por él.
- La flexibilidad radica en la posibilidad de modificación que tenemos.
- El computador es indiscutible debido a la capacidad de trabajo con objetos tridimensionales de manera rápida y efectiva.
Clases de animación computarizada
La animación computarizada en grandes rasgos se divide en:
- Animación Computarizada Bidimensional (2D)
- Animación Computarizada Tridimensional (3D)
Ejemplos de Animación
Existen numerosos métodos para generar las imágenes de una animación, algunos ejemplos son:
- Película de Walt Disney: las imágenes son dibujadas: Blancanieves.
- Pixar: generación de las imágenes por computadora: Toy story.
- Colección Aarmand: las imágenes son obtenidas fotografiando modelos de plastilina: Wallance & Gromitt.
- Mezcla de actores reales con personajes sintéticos: las imágenes resales son combinadas con imágenes generadas por ordenador: Parque Jurásico
Técnicas de Animación
- Dibujos animados
- Animación en volumen o stop motion (animación basada en cuadro)
- Animación con recortes o cut-out
- Plastimación o claymation
- Pixilación
- Go motion
- Rotoscopia
- Animación por computadora
Semana del 4 al 7 de Julio
Animación 3D
Realizar una presentación en diapositivas donde desarrolles los siguientes conceptos:
La Actividad es INDIVIDUAL.
- ¿Qué es una Animación 3D?
- Cuáles son las características de una animación en 3D?
- Historia de la Animación en el Cine
- ¿Cuáles son las Técnicas de animación?
- ¿Qué es una Animación Basada en Cuadros?
- Animación Basada en Sprites
- Key Framming
- ¿Qué es el Rigging?
- Historia de Pixar animation studios
Unidad 2
Animación
Semana del 22 de Mayo al 9 de Junio
Diseño de Software Educativo
Taller
Durante estas tres semanas de clases de acuerdo a lo aprendido en clase, diseñarás un software para mostrar el desarrollo de una temática en específico.
En cada sesión se tomará nota de lo trabajado.
El software debe tener una interfaz interactiva, botones icono-gráficos, clips de películas, animaciones de forma y movimiento e imágenes.
Semana del 15 al 19 de Mayo
Actividad
Realizar una escena que contenga varios clip de película:
- Se prendan y apaguen las luces de los edificios o casas.
- El sol se oculte y aparezca la luna
- Una abeja haciendo un recorrido por los edificios.
Guardar en documentos el archivo con su nombre.
Semana del 17 de Abril al 12 de Mayo
Clip de Película
Un Clip de Película, simplemente Clip o MovieClip es una película en sí misma, como cualquiera de las que podamos haber creado hasta el momento en este curso. Normalmente nos referimos a ellas como clips cuando las incluimos en otra película, formando un símbolo. Por tanto, cualquier clip siempre podrá estar compuesto por otros clips insertados en él, que a su vez estén formados por otros, etc.
Al igual que los otros tipos de símbolos de Flash, los clips de película tienen su propia línea de tiempo. Sin embargo, y a diferencia de los Gráficos (como veremos a continuación), esta línea temporal no está ligada a la línea de tiempo del documento que lo contiene, de tal forma que su ejecución es independiente, y en un fotograma de la película principal se puede estar reproduciendo repetidamente un clip.
Semana del 3 al 7 de Abril
Creación de Botones
En la creación de un botón podemos considerar dos fases.
En la primera vamos a convertir nuestro objeto a símbolo de tipo botón y posteriormente veremos cómo completarlo internamente.
Comenzamos creando el objeto que representará el aspecto por defecto de nuestro botón con las herramientas que nos ofrece Flash CS6.
Accederemos al menú Insertar → Crear Símbolo, le daremos el Tipo Botón y asignaremos un nombre a nuestro nuevo símbolo.
De esta forma ya tenemos creado el tipo botón. Ahora lo completaremos internamente.
Para determinar cómo debe reaccionar el botón en función de las acciones del ratón, lo editaremos haciendo clic con el botón derecho del ratón sobre nuestro nuevo botón.
Unidad 1
Animación
Semana del 13 al 31 de Febrero
Examen Acumulativo
Hacer una animación en el que se le de movimiento a un avión
Semana del 6 al 10 de Marzo
Interpolación de Movimiento
Semana del 20 de Febrero al 3 de Marzo
Actividad en Clase
- Realizar un paisaje en el que se trasladen las nubes.
- Movimiento de carro en Autopista
Semana del 6 al 17 de Febrero
Caja de Herramientas
Entorno de Fash
Capas
Hay que tener en cuenta que todas las capas comparten la misma línea de tiempo, por tanto, sus distintos fotogramas se reproducirán simultáneamente.
Escenas
Su finalidad principal es la de organizar la película, de modo que las partes de esta tengan una relación entre sí, es decir, sigan el consecutivo una en continuación de la otra.
Fotogramas
Todos los fotogramas no tienen el mismo comportamiento. Existen diversos tipos de fotogramas y sus respectivos rasgos.
Fotograma Normal
Fotograma Clave
Son fotogramas con un contenido específico, se crean para insertar en ellos un nuevo contenido no existente en la película. Se identifica por tener un punto negro en el centro y cuando esta vacío se le diferencia por una línea negra vertical.
Línea de Tiempo
Forma de ver los fotogramas (Frames - rectángulos) de modo simplificado.
Permite saber qué número tienen asignado cada fotograma.
Representa la sucesión de Fotogramas en el tiempo.
Semana del 31 de Enero al 3 de Febrero
¿Qué es una Animación?
¿Qué es Flash?
La palabra animación viene del latín anima que significa alma o espíritu.
Es el arte de dar movimiento a un objeto. Flash es un programa informático que sirve para crear animaciones gráficas vectoriales independientemente del navegador que usemos.
La animación en flash se reproduce exactamente igual en cualquier navegador, estos necesitan solo de un Plug-in para mostrarlas.



